Web Screenshots vs. Web Clippings: When to Use Each for Productivity

In today’s digital-first world, productivity often hinges on how well you can gather, organize, and utilize information. Two popular methods for saving and managing web content are web screenshots and web clippings. While they may seem similar at first glance, each serves distinct purposes and offers unique benefits. Understanding when to use web screenshots versus web clippings can significantly enhance your workflow.
What Are Web Screenshots?
Web screenshots are static images that capture the visual layout of a webpage or specific sections of it. These images serve as a direct snapshot of the content at a given moment.
Common Use Cases:
1. Design Feedback: Capture layouts, typography, or visual elements for review.
2. Technical Documentation: Highlight error messages or website bugs.
3. Quick Reference: Save the visual appearance of web content that might change over time.
Key Advantages:
- Visual Context: Screenshots preserve the exact look and feel of a page.
- Offline Accessibility: Static images can be accessed without an internet connection.
- Annotations: Tools like PlutoAI allow you to mark up screenshots with highlights, comments, or shapes, making them great for sharing insights.
However, screenshots can’t capture underlying data like hyperlinks, embedded videos, or text for easy copying, which is where web clippings come into play.
What Are Web Clippings?
Web clippings are saved snippets of textual and multimedia content extracted directly from a webpage. Instead of preserving the entire visual design, clippings focus on content.
Common Use Cases:
1. Research: Save excerpts from articles, studies, or reports.
2. Content Curation: Collect quotes, images, or videos for future use.
3. Knowledge Management: Store notes and information in searchable formats within apps like Notion or Evernote.
Key Advantages:
- Editable Format: Extracted content can often be modified and repurposed.
- Searchability: Clippings are easier to organize and retrieve using keywords.
- Smaller File Size: Text-based clippings take up less storage compared to image files.
On the flip side, clippings lack the visual fidelity of screenshots, which can sometimes be crucial for understanding context.
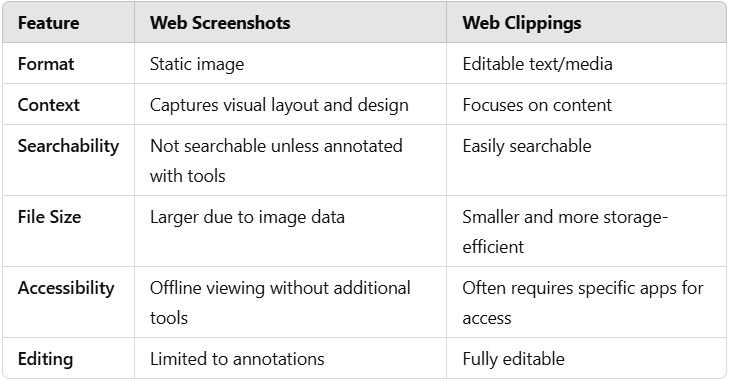
Key Differences Between Web Screenshots and Web Clippings

When to Use Web Screenshots
Consider using screenshots when:
- You Need Visual Proof: Screenshots are ideal for preserving visual elements that can’t be conveyed through text alone, such as page layouts, designs, or specific error messages.
- Time is Critical: Taking a screenshot is often faster than extracting and formatting clippings, especially when capturing fleeting or dynamic content.
- Collaboration Requires Context: Visual annotations on screenshots make them effective for team feedback or presentations.
Example:
A graphic designer reviewing a website’s color palette can capture a screenshot and highlight specific areas for discussion with the team.
When to Use Web Clippings
Web clippings shine in scenarios where:
- Content is King: If your focus is on information—not presentation—clippings are more practical for storing and organizing text, links, or multimedia.
- Searchability is Key: Clippings allow for keyword searches, making them ideal for researchers, students, or content creators managing large amounts of data.
- You’re Building Knowledge Repositories: Tools like Evernote or Notion make it easy to integrate clippings into structured formats for long-term reference.
Example:
A blogger writing an article on digital marketing trends can clip relevant quotes and statistics from multiple sources, organizing them into a single, cohesive research document.
How PlutoAI Combines the Best of Both Worlds
PlutoAI takes web screenshots and clippings to the next level by integrating advanced AI features:
- AI-Powered Categorization: Automatically organize screenshots and clippings into relevant folders.
- Annotations: Add notes, highlights, or shapes to screenshots for better communication.
- Searchable Screenshots: Convert visual text into searchable data, bridging the gap between static images and editable clippings.
- Collaboration Tools: Share and comment on screenshots or clippings with your team for seamless productivity.
Choosing the Right Tool for the Job
Here’s a quick guide to help you decide:
1. Go with Screenshots When:
- Visual elements or layouts are crucial.
- You need to annotate and share with minimal editing.
2. Opt for Clippings When:
- You’re saving textual information for research or writing.
- Searchability and storage efficiency are priorities.
3. Leverage Both When:
- You want comprehensive documentation. For instance, use screenshots for visual context and clippings for detailed content analysis.
Conclusion
Web screenshots and web clippings are both indispensable tools for enhancing productivity. By understanding their strengths and limitations, you can strategically use each method to suit your workflow. Tools like PlutoAI simplify the process, allowing you to harness the power of both approaches efficiently. Whether you’re documenting a design, compiling research, or curating content, knowing when to screenshot and when to clip can make all the difference in your digital productivity journey.